啡快~专星送~拼单~星巴克一揽子新服务上新~趣味动画带你快速了解~


去年六月至今,FRII与小灰侠合作,前前后后为星巴克提供了不少有意思的设计企划。比如“咖啡事务所”“啡快周六更六”“星巴克拼单”,本次我们将快速一瞥设计成果,并总结了一些插画、动画“事半功倍”与“前方有坑”的Tips哦。

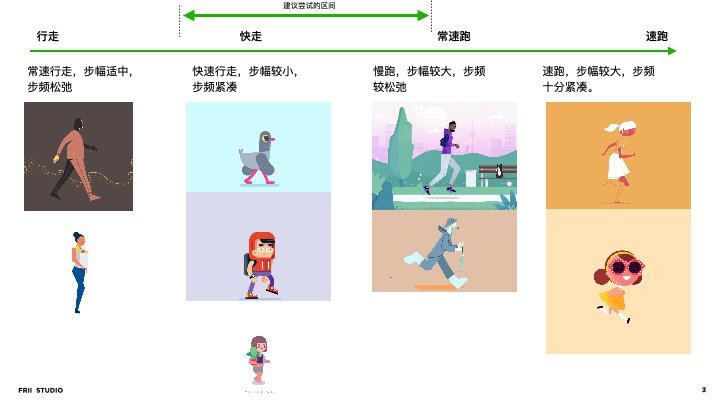
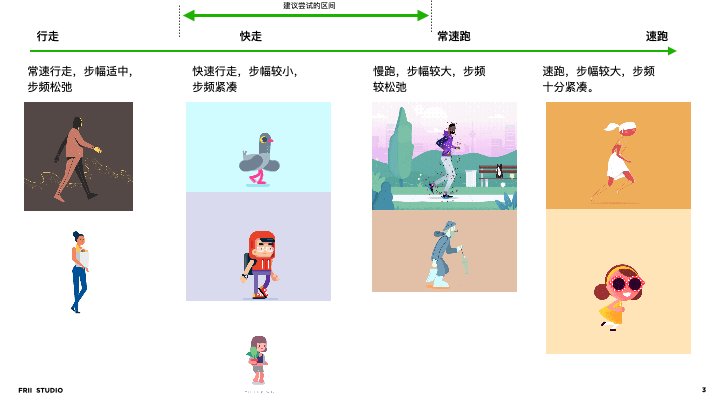
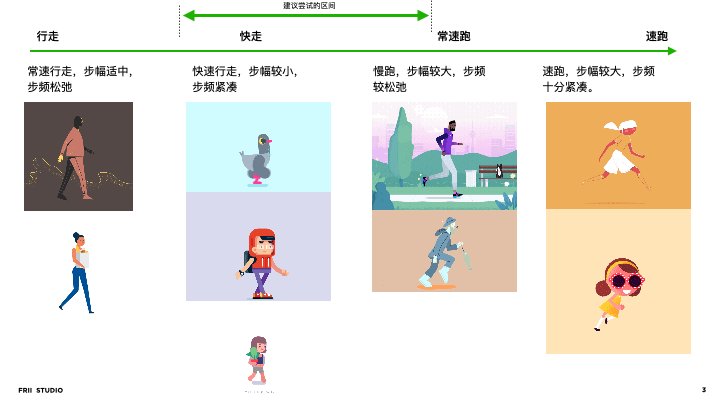
在城市快节奏的生活中,将“省时省事”作为啡快最关键的用户价值,于是,我们将啡快介入用户场景后的改观结果,用夸张+对比的手法呈现,获得更戏剧性也更好玩儿的Story。


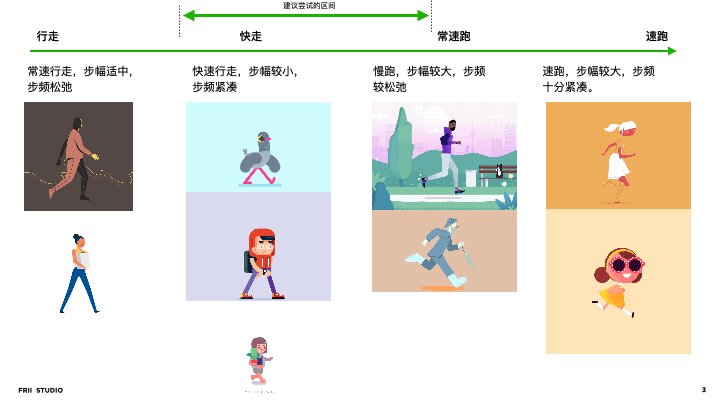
关键走路姿态的磨合过程:



技术上我们采用了AE插件:Rubber hose。它可以让关节做到像果冻一般任意弯曲,而不是折动的关节。
Tips:
1:Rubber hose的局限性。虽然可以让关节弯曲,但是当过于粗壮的图形绑定到关节上后,容易出现关节断裂的情况)
2:向上下游的对接者告知风险,可控好风险与客户预期。虽然提前告知了客户时间周期很赶,但碍于无法与关键决策人直接沟通,拿到决策人反馈时,需要调整的内容零碎且难度很大。看着Deadline,无法向上传递反馈,只能被迫接受指令时,特别痛苦。也为后期把控项目风险上了一课。若能处在一手反馈、且可与关键人做bargain的场合,那项目会顺利很多。(也会成为后续接项目的考虑因素)。

星巴克公众号订阅基数非常大,无论首推次推,都会轻易得到10W+的阅览量。所以,我们为星巴克公众号准备的长图介绍。通过讲述不同persona产生的不同场景带入,令拼单功能在实际生活中的使用与用户需求达成快速对应,达到轻量传达产品价值的目的。

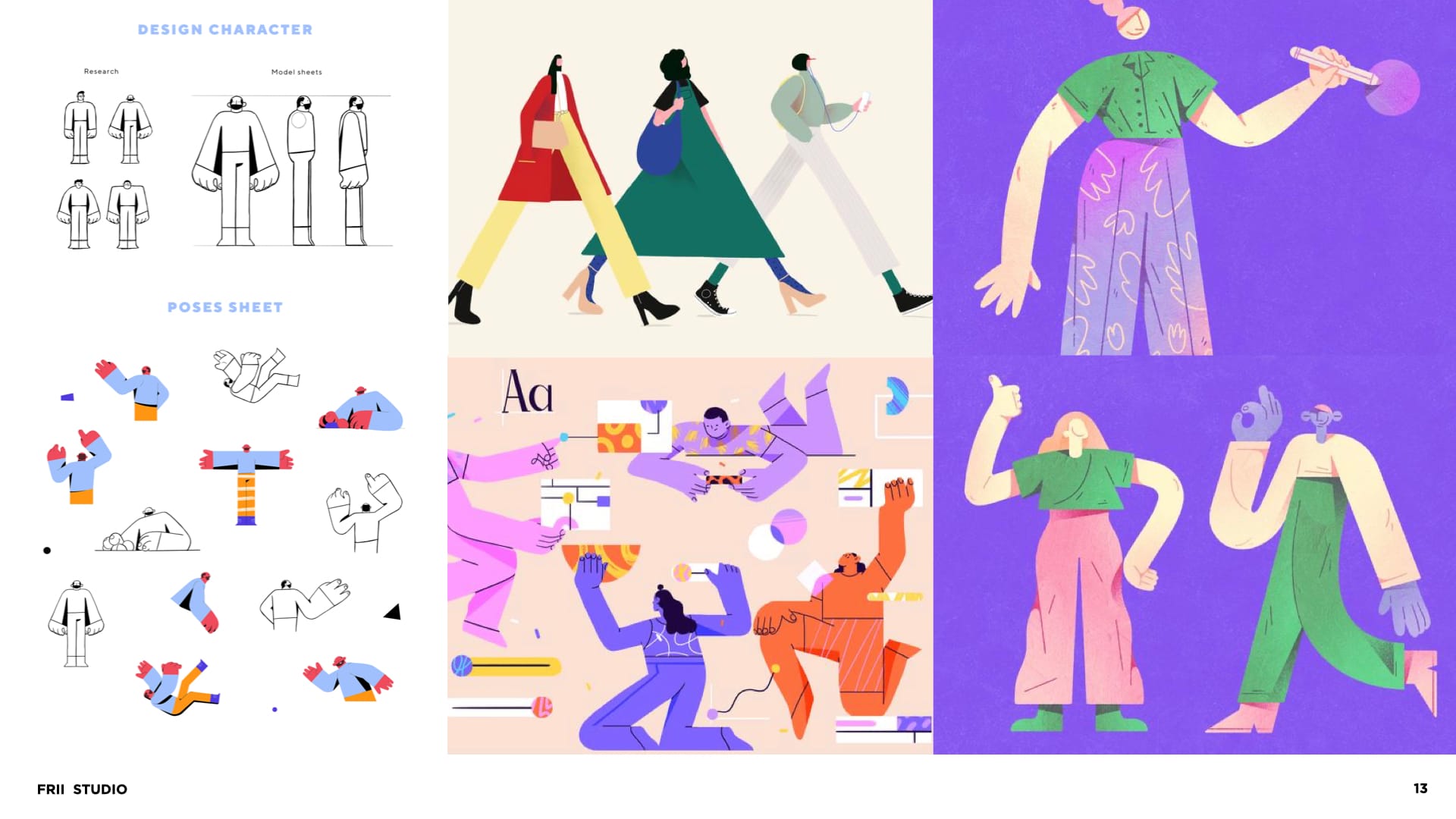
我们根据用户归纳,生成了抽象的Persona,并给他们赋予了相应的插画形象与生活场景。并使用在一整套宣传活动周期中。在StoryTelling过程中,通过陈述痛点与解决方法,从而让用户感知到新的产品价值。

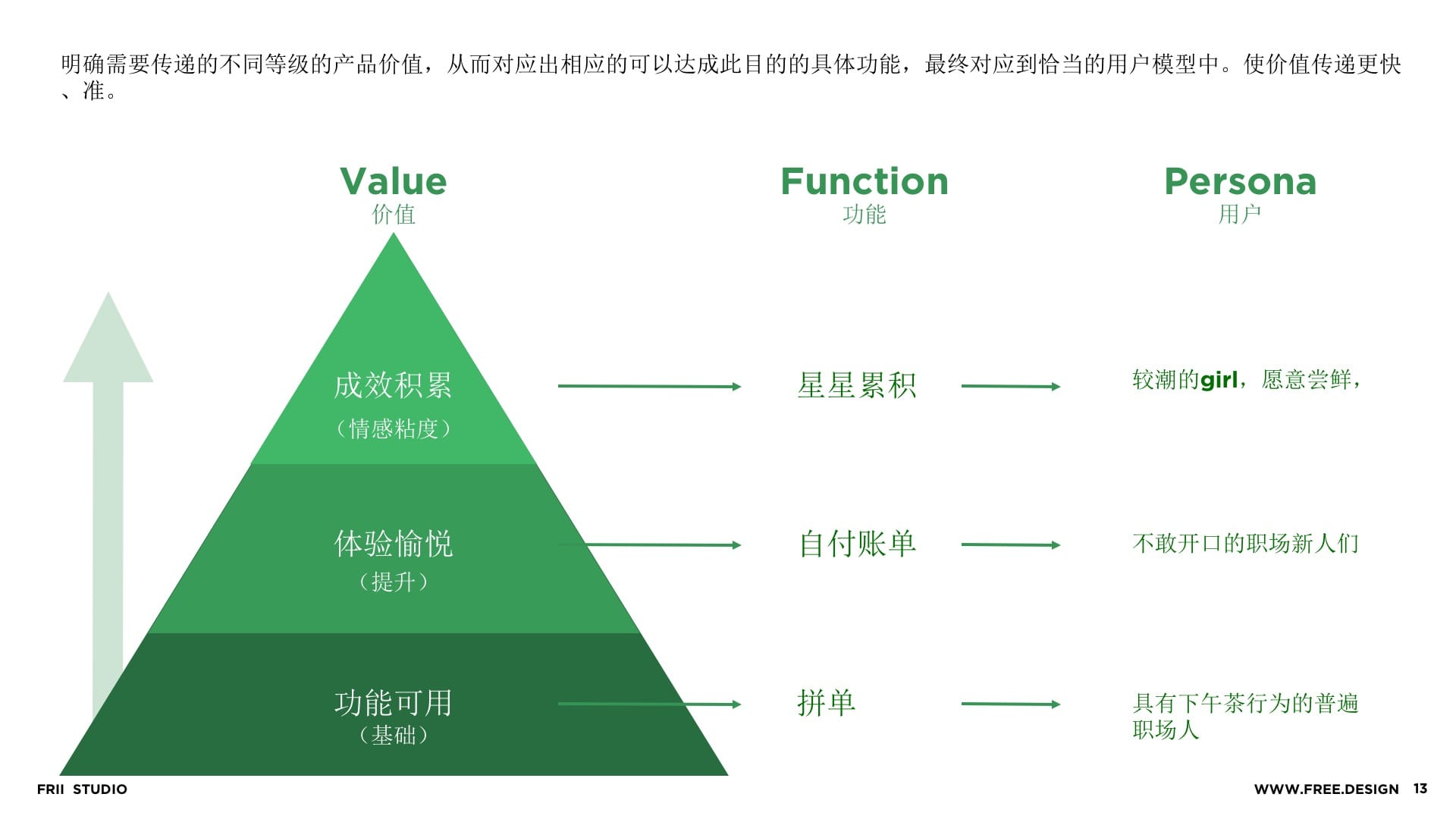
明确需要传递的不同等级的产品价值,从而对应出相应的可以达成此目的的具体功能,最终对应到恰当的用户模型中。使价值传递更快、准。
通过用户模型,插画师开始检索生活观察,并绘制符合相应气质的用户画像。

最后,补充相应的界面操作。全方位的告知用户新功能“有何用”“如何用”。

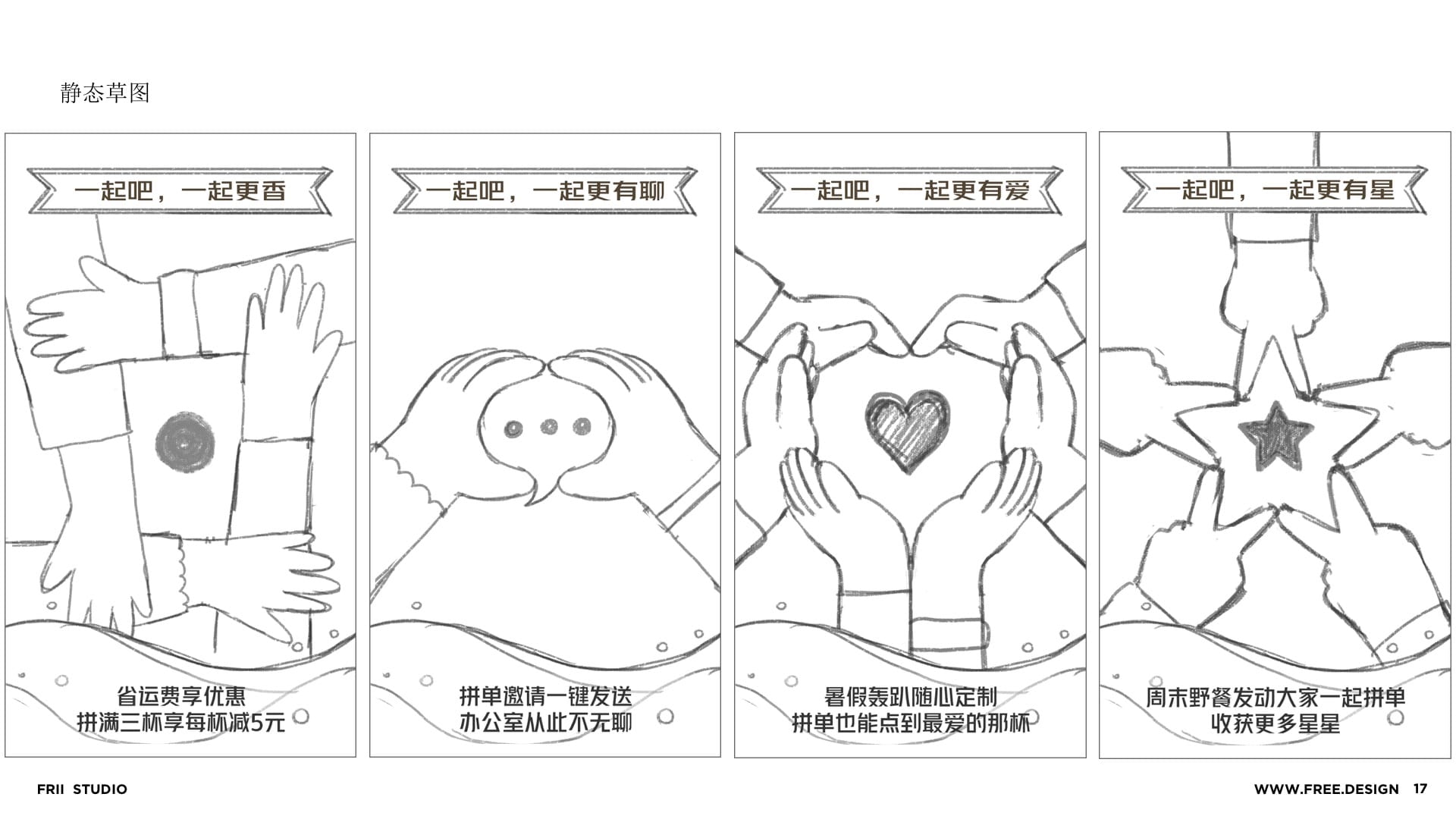
第二个物料是朋友圈引爆视频(当时星巴克还没存在视频号),从“拼”作为设计原点,进行概念发想。依然采取“场景对应”的策略,以此描绘“野餐”“办公室下午茶”“暑假轰趴”等场景。


后续经过视觉纠正,与讨论取舍,拿掉了过于干扰的背景元素,强调干净,无法回避地将场景感削弱。
Tips:保证价值点传递的成功率。图像信息与文本信息应该进行取舍,有时候需要削弱图像信息,强化文本信息。短暂的动画时间里,用户接收到的内容不会过于密集沉重。
写在最后:感恩团队里的项目经理姐姐猪ZOE,在主动画师崩溃失去战力、甚至在电话那头泣不成声时,她迅速接入了外部动画师,有效安排了分工。老李最感恩的时刻,是他和ZOE通话时“我做不了了!” ,ZOE说“没事,那就不做了”。这也是老李在项目至今最后悔且最无力的一个时刻,相信过了这个坎,未来还有很多难以预料的难关,但经历了就是成长。也希望读者们在面对成年人的崩溃时刻,身边有暖心的朋友。