1-视觉影像



今天三月,FRII又收到老朋友邀请,为星巴克高德的沿街取制作一个3-5秒的动态视频,投放在高德的app首页推荐。
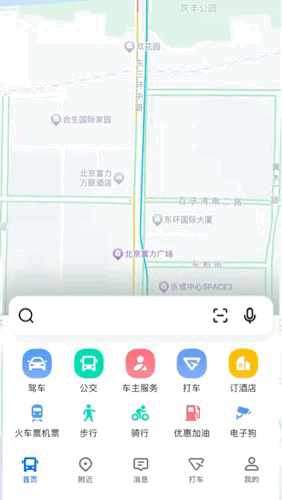
沿街取是针对驾驶中的客户,只需要在高德地图app里面使用沿街取下单,系统会在你的行驶路线中,生成最佳街边取咖啡点,并由咖啡师等候送达。不用下车,不用等候,这简直是赶路人的福音!同时解决了驾驶人临时停车困难的痛点。(听说咖啡师甚至可以跑一个路口为司机送咖啡)

FRII与客户进行充分沟通梳理后,明确出本次动态视频重点内容:


本次项目看似时长短,场景不复杂,但其实并不容小视。为了在紧凑的3s时间去完整输出想要传达的内容,与客户讨论磋商,进行了多次构思和创意,去探索更优的方案。

结合客户需求,综合时间节点、操作,最后敲定了最终方案:
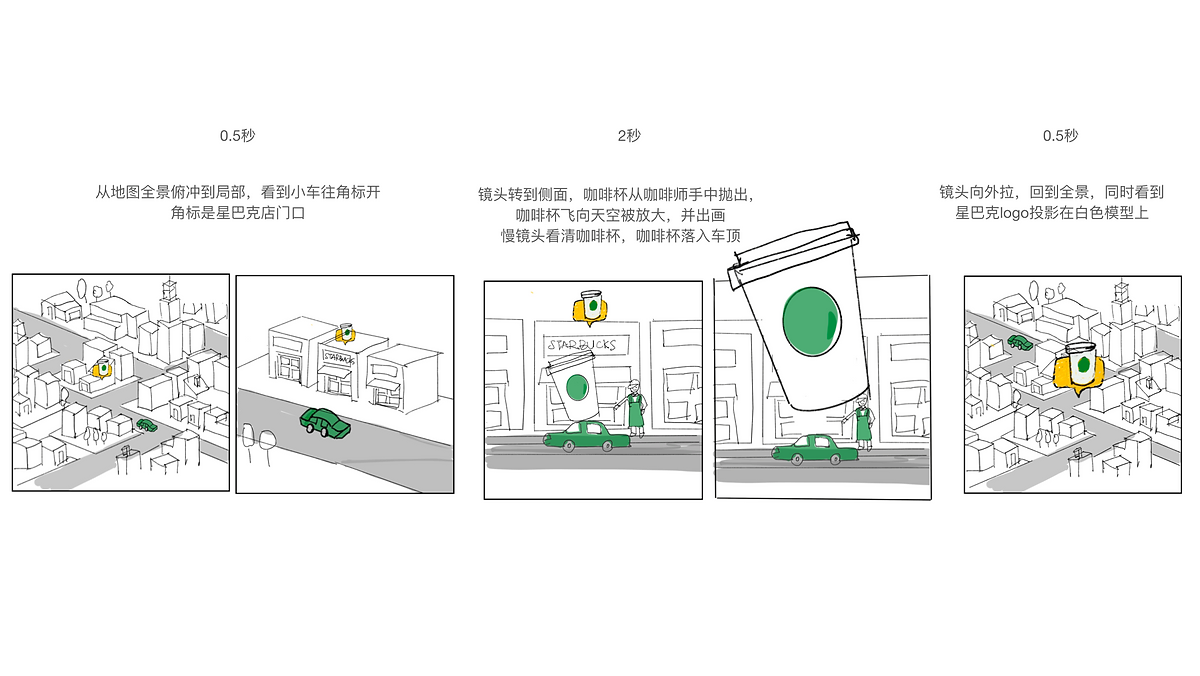
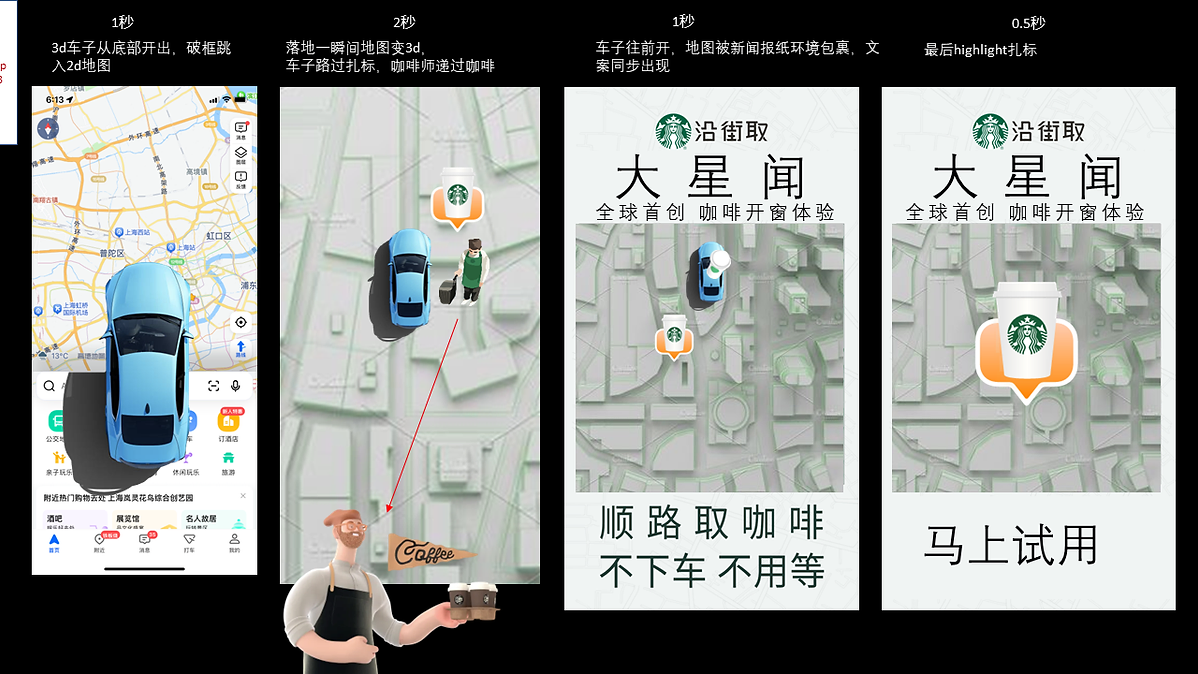
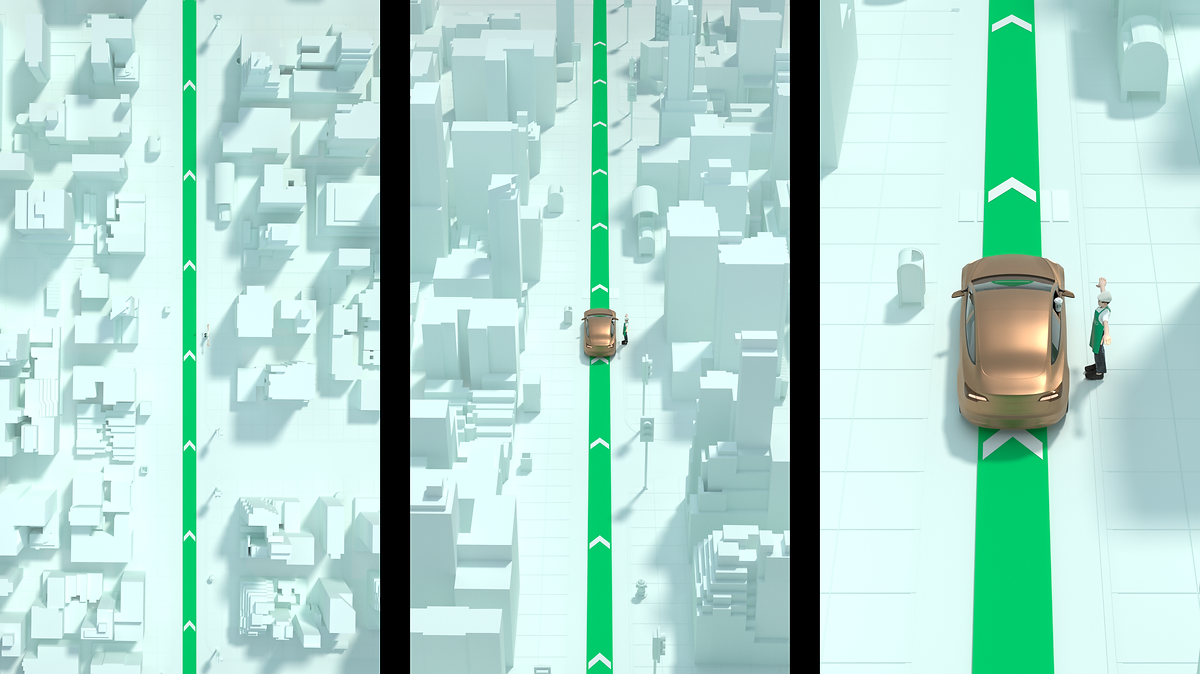
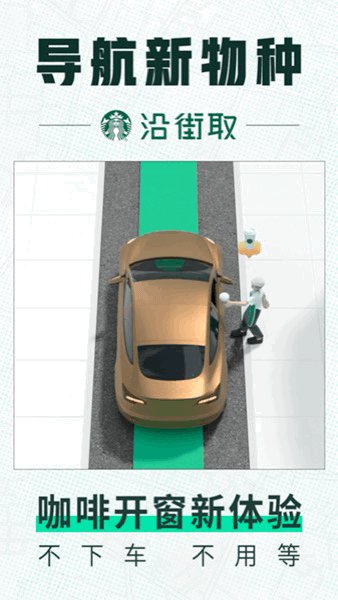
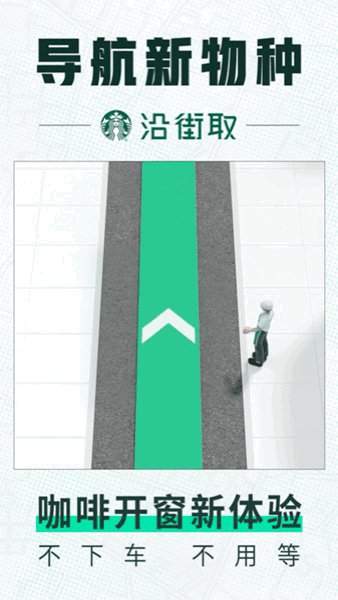
1s:车站从地图界面底部开出,破框俯冲进2D地图路面
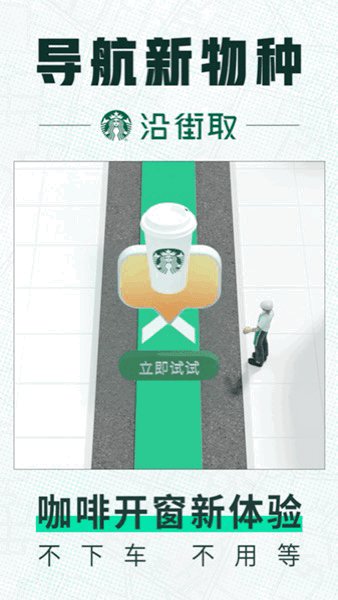
2-3s:车子落地瞬间地图变成3d,车子路过轧标,咖啡师递过咖啡
4s:车子往前开,地图被新闻报纸包围,文案同步出现
4.5s:最后highlight轧标







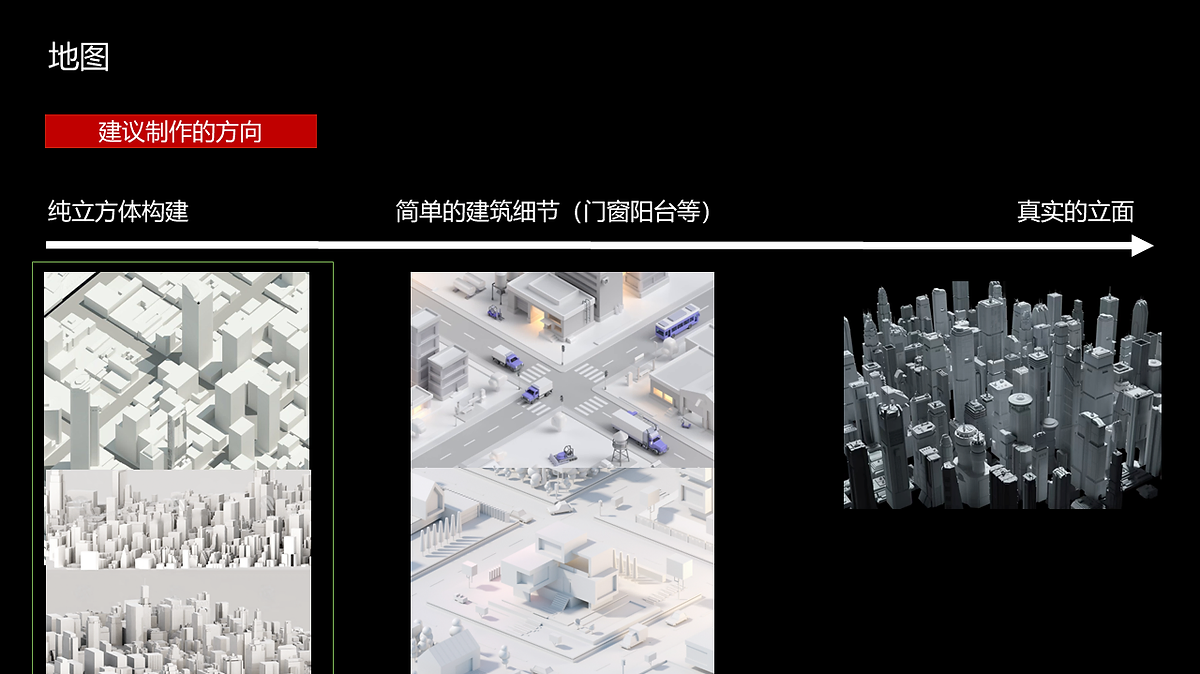
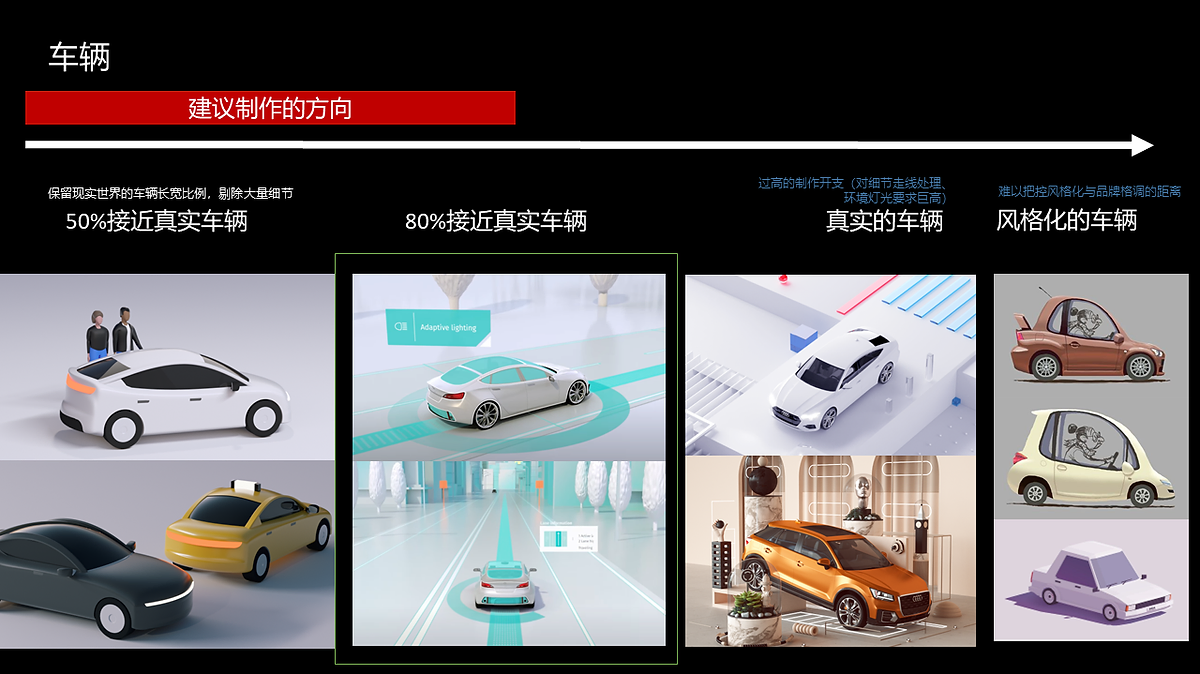
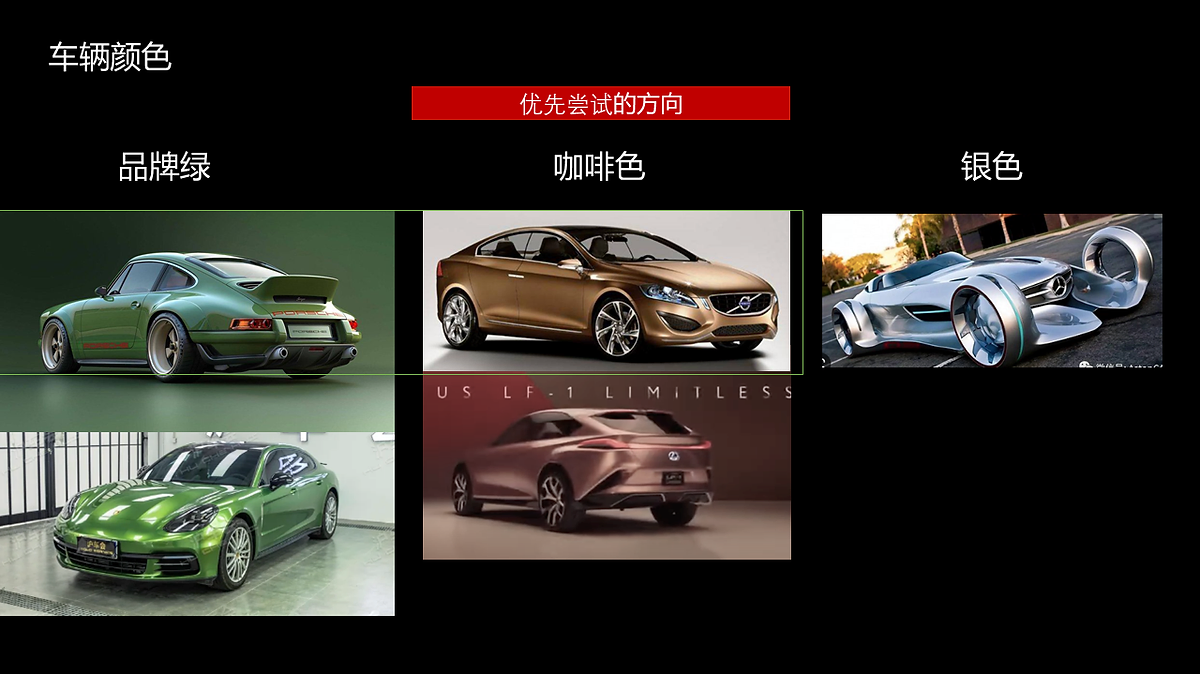
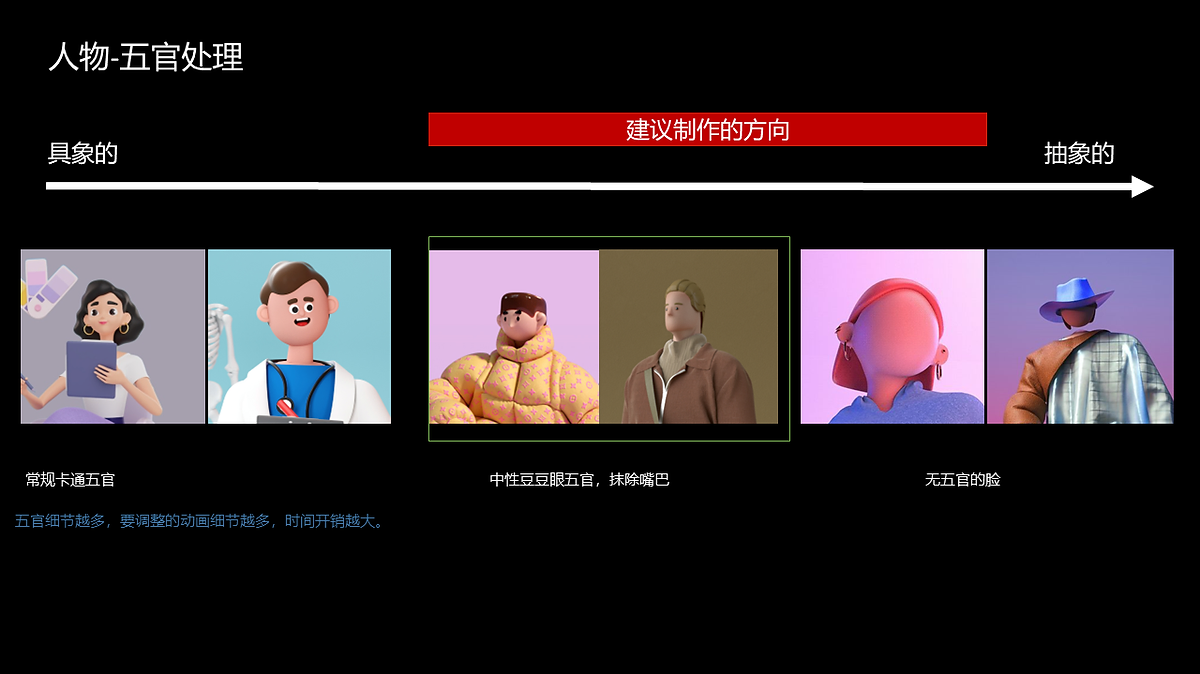
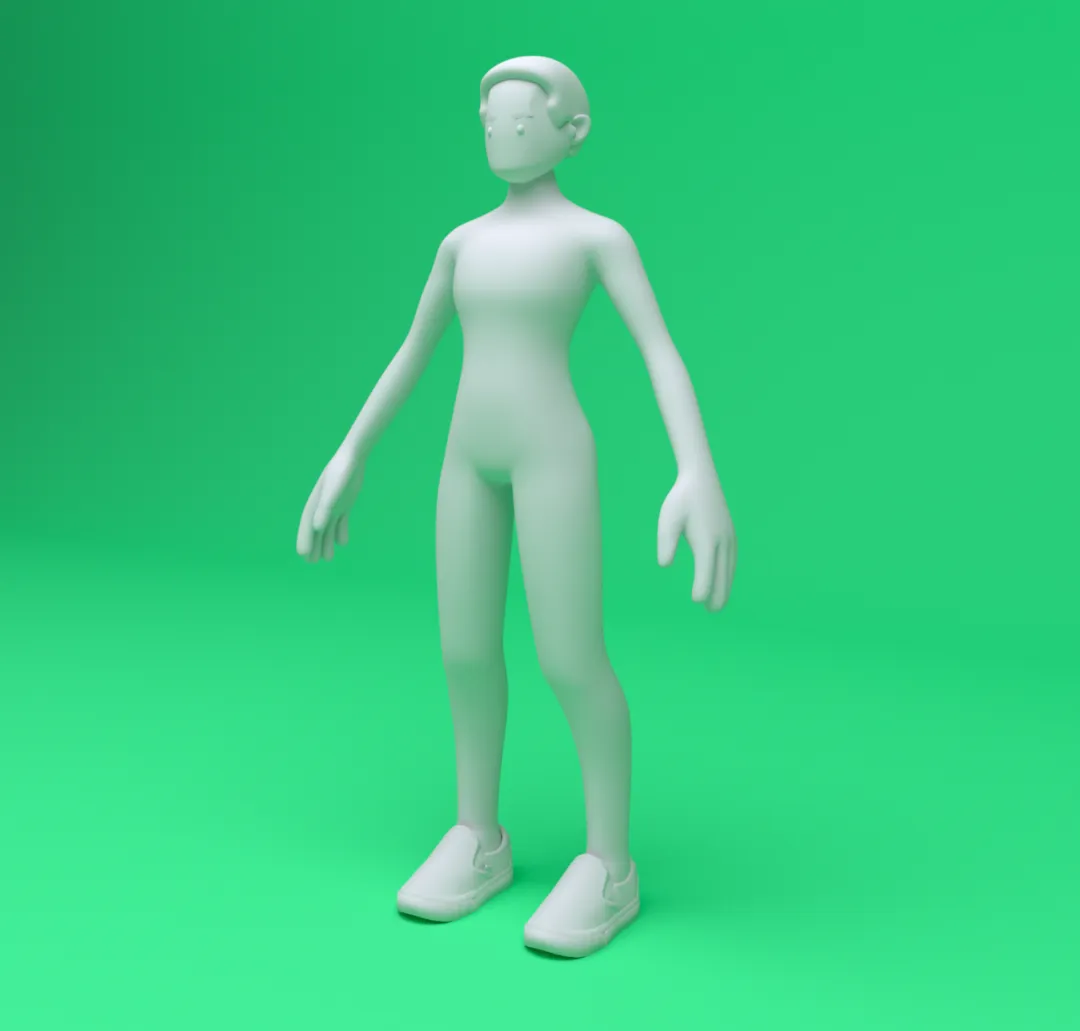
动态视频上线时间紧迫,为了避免模型完成后返工的风险,需要更好的把握客户的设计需求,风格意向。FRII整理各个元素的制作方向参考,帮助客户更准确清晰的表达出设计需求,提高双方的合作效率。












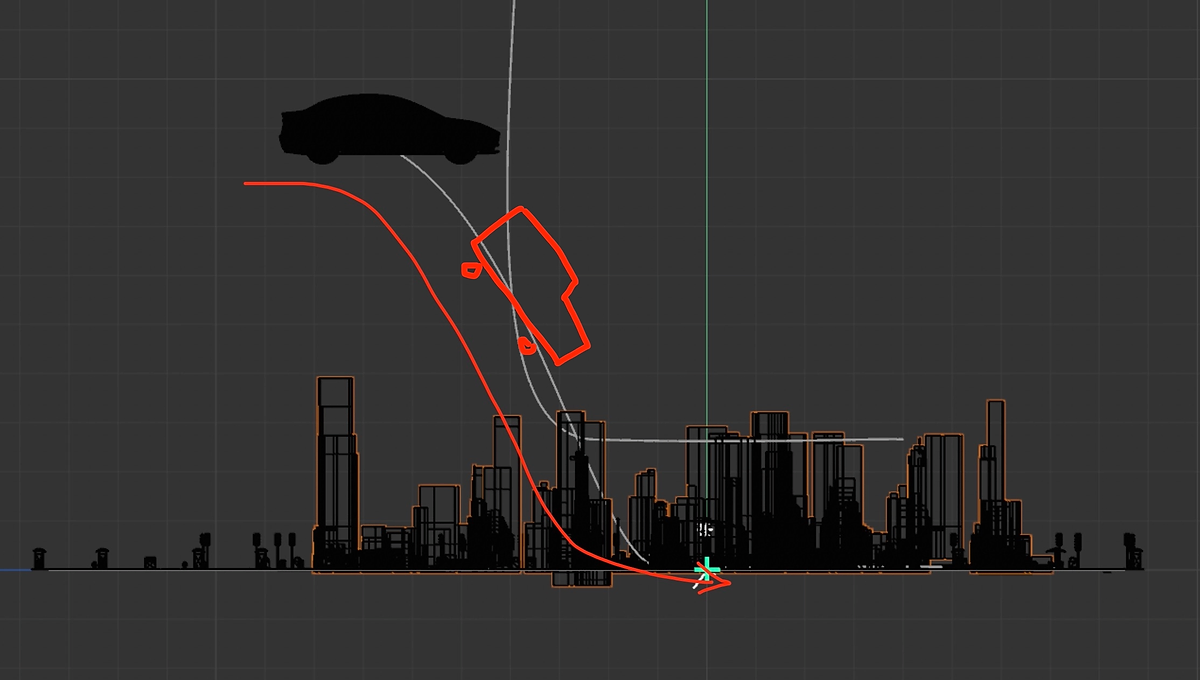
此时,FRII的面前出现了本次项目最大的难点,车子从地图开出俯冲的过程,裸眼3d的表现效果不尽人意。经过小伙伴们仔细的观察,认为问题出在飞出和降落到地面的感觉还不够强烈,所以我们尝试这调整车子的下落角度,调整运动中车头的角度,尽可能模拟现实中的飞车运动。


动画优化
1. 前半段:水平冲出+俯冲+回正;同时利用车子在卡片上的影子变化来加强“破框”的感受
2. 为人物添加布料和咖啡
3. 删除扎标动画,并拉长伸咖啡的过程,让该动作看得更详细。
4. 优化增加车窗户升降过程


在设计过程中,我们不可避免地会遇到很多来来回回的修改。李老头在清迈的寺庙中,捧着快没电的mac,大梅在老家10几k的网络上远程电脑,都是我们难忘的经历。当然,我们坚信设计就是通过不断尝试和探索,并接受失败和反复修改,才能使我们不断成长和进步。