1-视觉影像


去年11月我们有幸参与了轻流4.0的产品动画制作。当时轻流正在进行新版本品升级,届时官网要进行一次巨大的改版。
👆
动画就在官网首页,去看看吧~
轻流在一年内取得了突飞猛进的发展,再次合作,我们被给予了更高的期待,合作过程也遇到了更深的讨论,项目控制上也获得了更多的教训与经验。


所以这次的动画将会出现在这几个主要场合
1:官网的首页,快速了解产品,极速扫盲。
2:在新一年中,BD将利用这个动画,在各种商务介绍的场合进行产品介绍。
所以这个动画主要是介绍产品本身的特性特点;使用的场景;为用户带来的价值,加速用户做出购买决策。

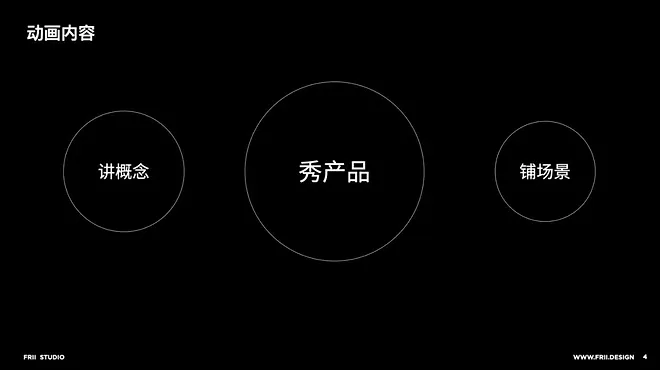
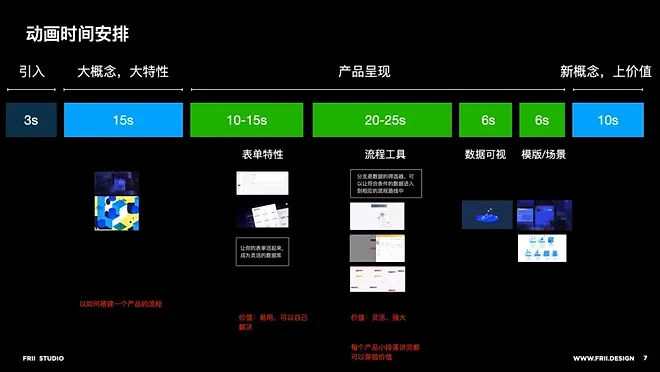
前期进行大量的样片收集后,我们归纳了常见的有效的故事讲述方式。于是我们将动画时长进行拆解:
1:先进行快速的引入。
2:接着用大局观视角提炼产品定位与价值。
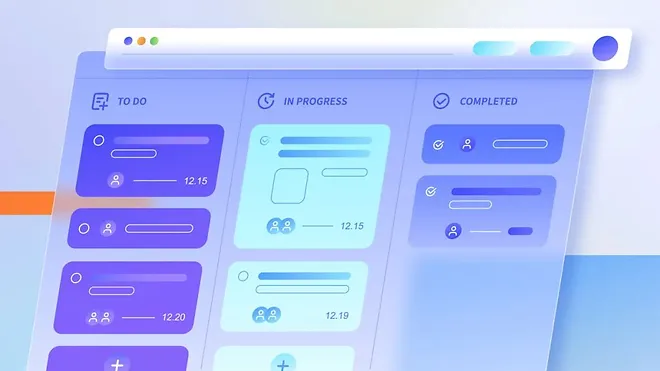
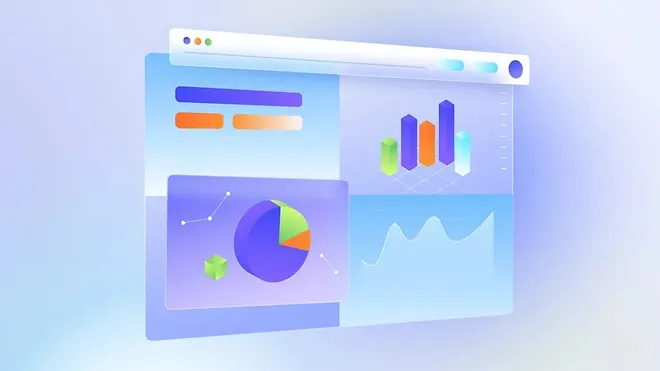
3:分点讲述产品特性,利用强大的功能打动观众。
4:最后回到概念,对产品做一个价值的升华,让大家看到无代码产品更宏伟的未来。



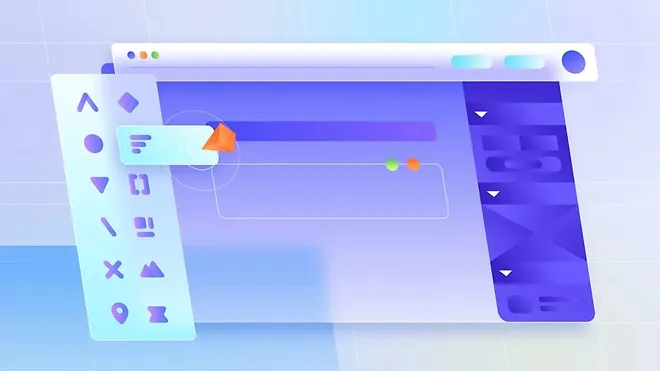
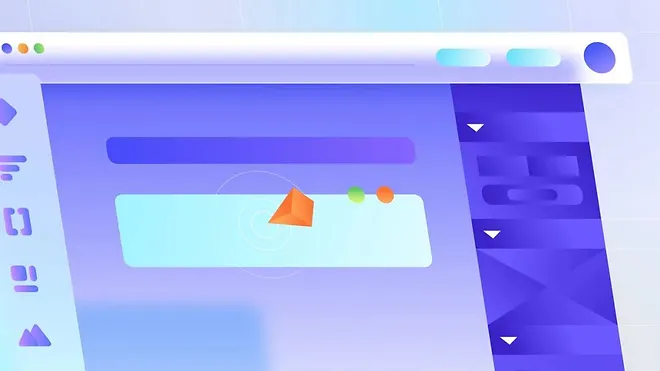
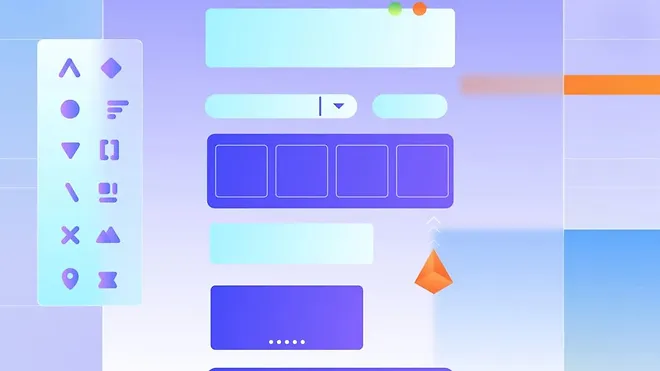
轻流的产品UI迭代非常的敏捷,若采用现成的UI素材制作产品动画;那么当产品UI进行变动时,动画也需要去同步的变动,就会产生很大的同步成本。
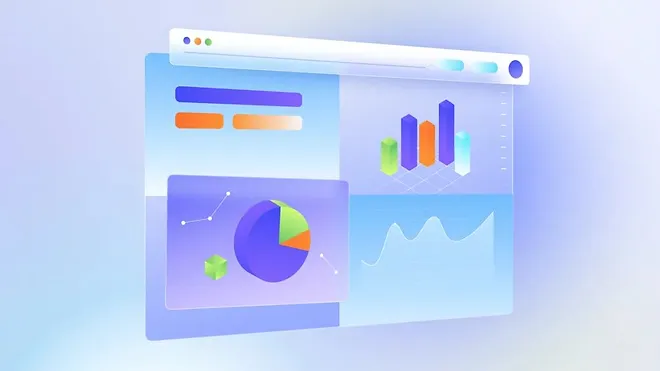
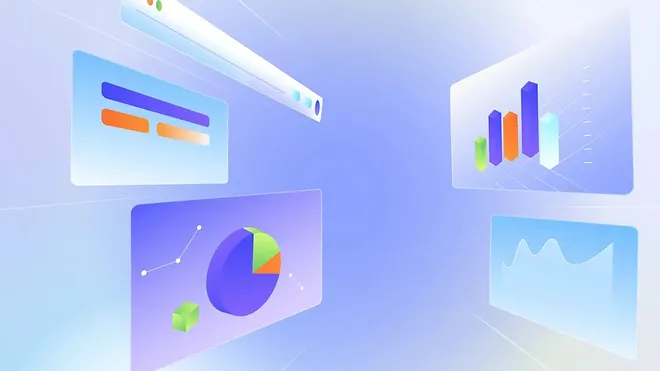
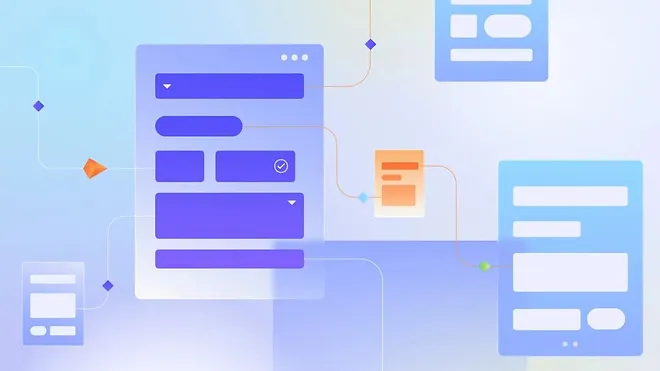
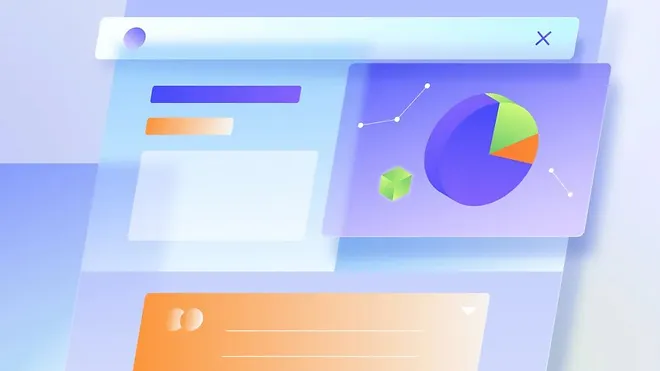
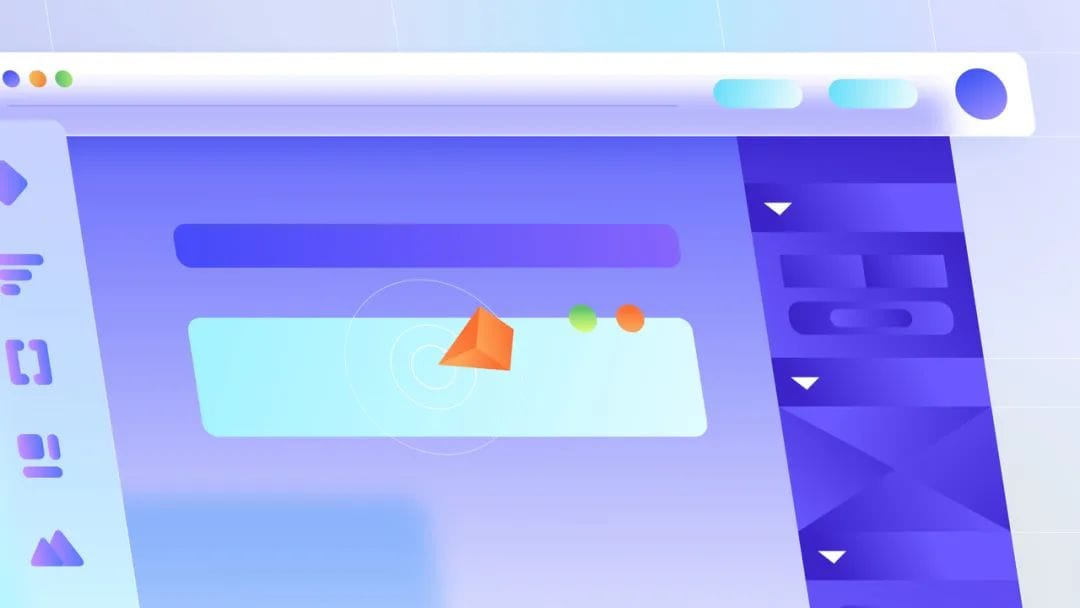
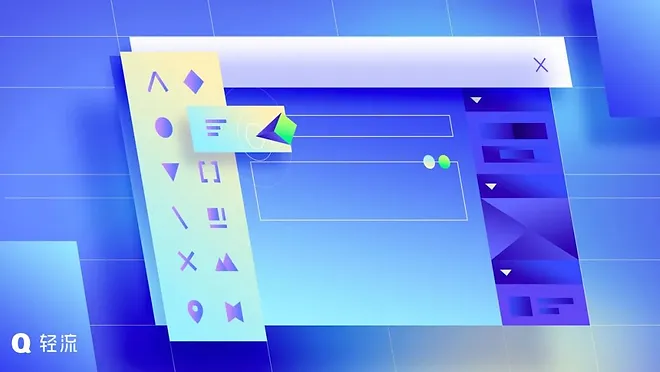
所以我们呈现的UI是抽象的概括的,即便实际的产品UI进行了细微的变动,抽象UI依然能够表达我们想要表达的概念。这使得我们向更简洁更二维的插画方向进行探索。

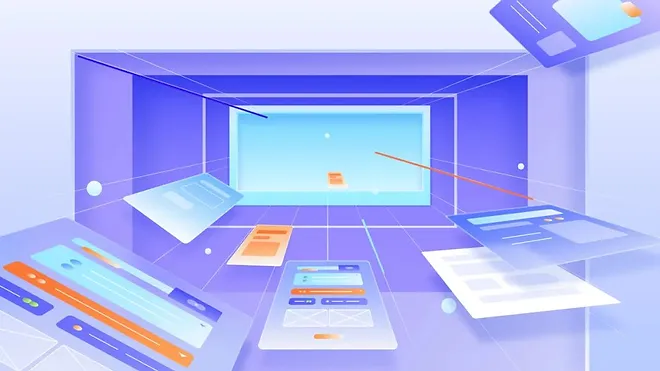
轻流的产品V4.0与新的官网的视觉风格将会有很大的改版,我们与设计师进行深入同步与讨论,从关键词+Guideline给出两个关键画面的视觉探索,并以此为媒介进行视觉风格的深化。最后融入当下流行的清透磨砂风格,取得更轻、透、灵的视觉感受。

轻这一次的故事版中涉及了很多3d画面的制作。我们采用的策略是使用3d工具进行模型的建立,最后渲染出2d的风格,以及与静态插画形成和谐统一的视觉。